- Basic info. 基本信息
- Skill. 技能清单
- 1. 熟练编写语义化的HTML5,模块化的CSS3及Less、Sass语法
- 2. 熟练掌握 JavaScript 语言、ES6 规范,注重代码质量
- 3. 熟悉Hybrid APP开发流程,熟悉移动端(IOS/Android)与H5的交互流程,能独立开发Web App产品
- 4. 熟练使用Vue(MVVM)框架及周边生态,了解其运行原理,主导开发过交付上线的前端项目
- 5. 熟悉Webpack4的使用,了解其打包流程,有性能优化实践
- 6. 熟练使用Git、Jenkins、Fiddler、Yeoman等提高研发效率的工具
- 7. 了解HTTP协议、常用设计模式及常用数据结构与算法
- 8. 了解Node.js,能编写日常提高开发效率的脚本及小型Web应用
- 9. 热爱前端工作,有良好的责任心,积极上进,有着较高的求知欲
- 10. 具备良好的团队协作精神,能利用自身技术能力提升团队整体研发效率,提高团队影响力
- Job Intention. 求职意向
- 期望职位:前端开发工程师(3年)
- 期望地点:深圳、广州
- Education. 教育背景
- 学校:江西农业大学 | 2015.9~2019.6
- 学院:计算机与信息工程学院
- 专业:计算机科学与技术
- Work Experience. 工作经历
- 🏙️ 深圳市名通科技股份有限公司【2年】 2019.06 ~ 2021.04
- 前端开发工程师(全职)
- ◾ 主要负责公司Hybrid APP产品的前端研发工作
- ◾ 参与前端组件库、常⽤⼯具的搭建,持续提⾼团队的⽣产效率
- ◾ 负责团队中的代码审核,组织分享会,提⾼团队代码质量
- ◾ 负责团队文档手册的编写与维护,建立常见问题记录等实用专题,提高团队写作热情
- 🏙️ 明链科技(深圳)有限公司【1年】 2018.06 ~ 2019.04
- Web前端开发工程师(实习)
- ◾ 担任公司Web前端的主力开发,参与前端项目工程的POC测试、技术预研以及具体实现
- ◾ 负责公司门户网站的构建和维护,与设计师交流页面设计和实现方式,同后端工程师对接 API等
- Project Experience. 项目经历
⌨️ Web App框架核心库
- 项目简介:封装前端研发人员常用的组件库,常用的⼯具方法等,减少重复代码,避免重复劳动,提⾼开发效率
- 承担角色:前端项⽬负责⼈
- 工作成果:
- ◾ 构建了基于 Vue 的 Hybird 原生(IOS/Android)与 H5 的前端通信框架,制定公共的交互方法及编写规范,解决了原生与H5的协作效率低下的问题
- ◾ 使用 Yeoman 脚手架工具,生成基于项目业务的前端框架结构的工程化目录结构,使得研发人员能够快速构建新项目,降低了项目的维护成本
- ◾ 使用 Node.js 编写脚本,实现 YApi 平台的后台接口批量导入前端项目的功能,避免了复制粘贴,效率低下的重复劳动
- ◾ 构建 Webpack 的配置包(基础配置、开发环境配置和生产环境配置等),将业务开发者无需关注的配置抽离,提升了开发体验
- ◾ 将基于 Vue 的 Mand-UI 组件库集成到核心库内,方便统一管理维护
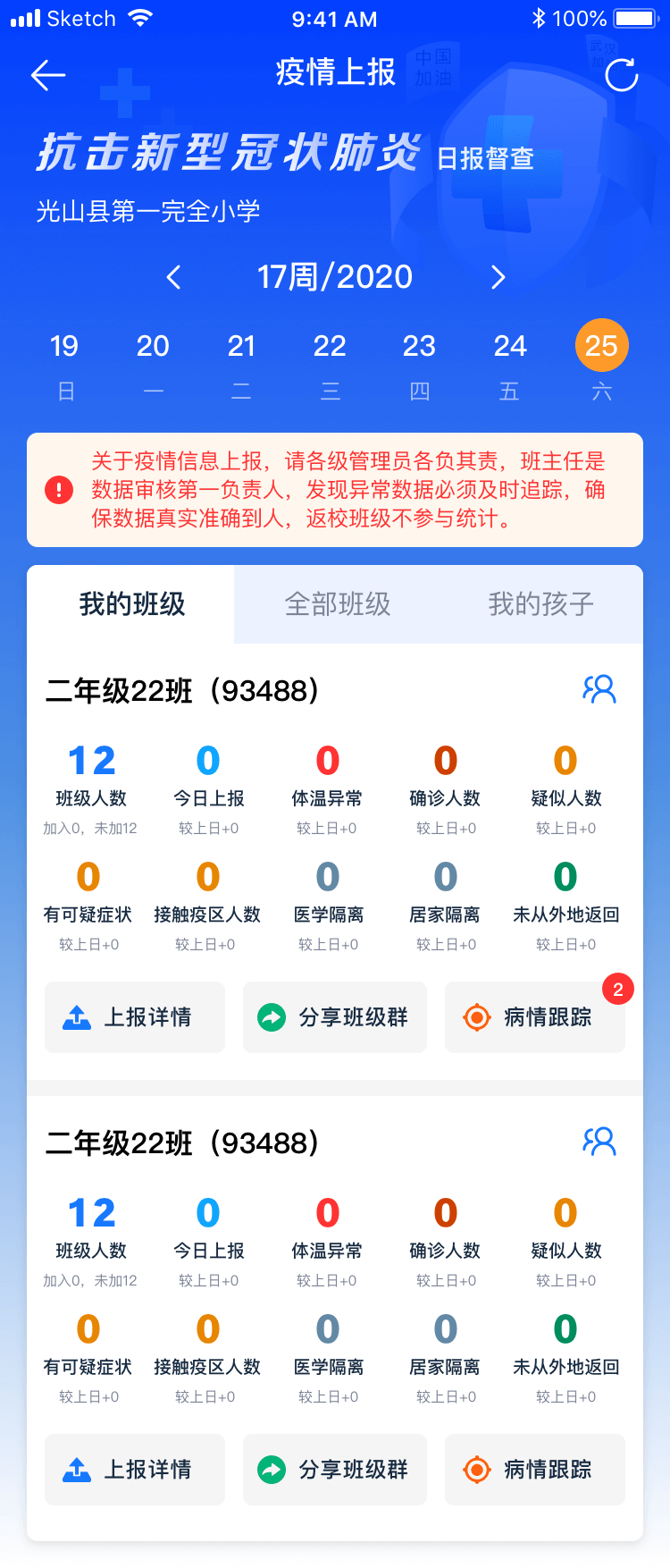
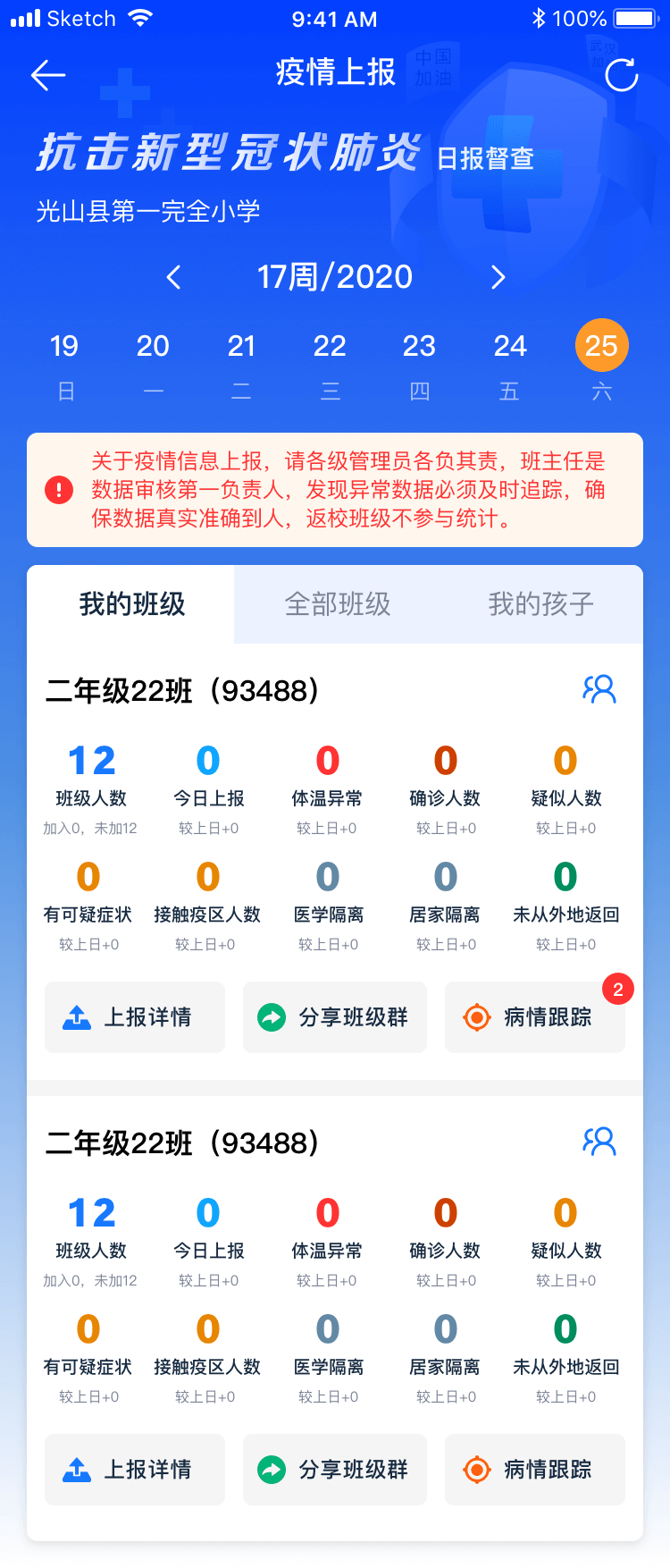
⌨️ 智慧校园(Web App)
- 项目简介:服务于教职工的校园安防APP产品,主要有日常巡检、隐患发现、疫情上报、疫情统计、安全会议、安全督导、通知公告等功能




- 承担角色:前端项目负责人
- 工作成果:
- ◾ 引入代码审核制度,并制定相应的代码规范手册,提升了项目团队的代码质量
- ◾ 维护公共样式,抽离出 Less 样式变量,实现主题色自定义配置,解决了变量增长后难以维护的问题
- ◾ 根据UI设计图,将常用组件抽离封装成公共组件,降低了代码重复率,提升了研发人员的开发体验
- ◾ 引入了 Sentry 日志监控,实时记录原生与H5交互过程中的重要参数,解决了 H5 定位 bug 困难的问题
- ◾ 利用 VSCode 的 Snippet 功能,快速生成常用页面的默认模板代码,提升了研发人员的开发效率
- ◾ 通过路由配置,判断是否在 Router-View 组件填充页面高度,解决了屏幕状态栏坍塌的问题
- ◾ 借助 Less 中函数功能,封装常用的 CSS 方法如:单行文本溢出等,提升了开发体验
- ◾ 封装 Storage 的常用方法,并将公参(原生传递的 Query Params )处理后写到 SessionStorage 中,解决每个页面重复处理公参的问题
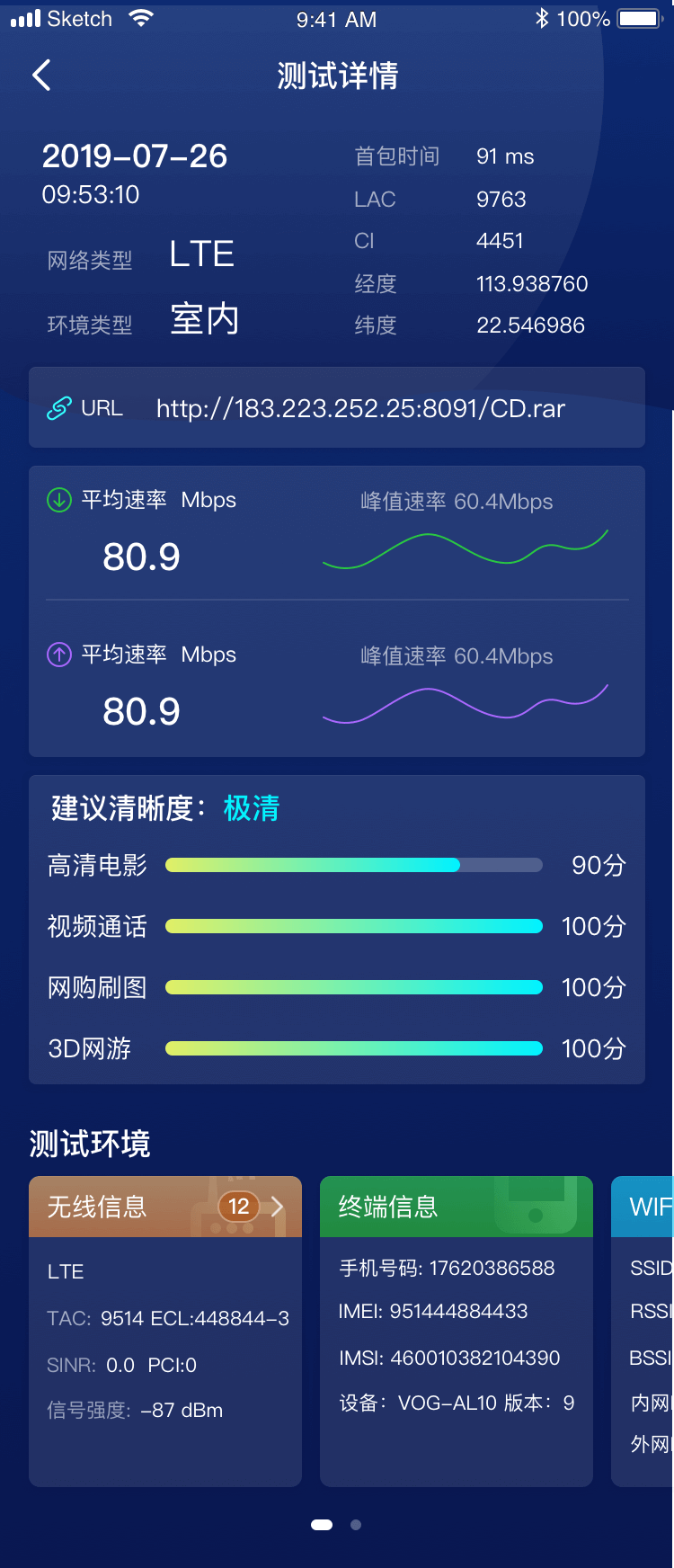
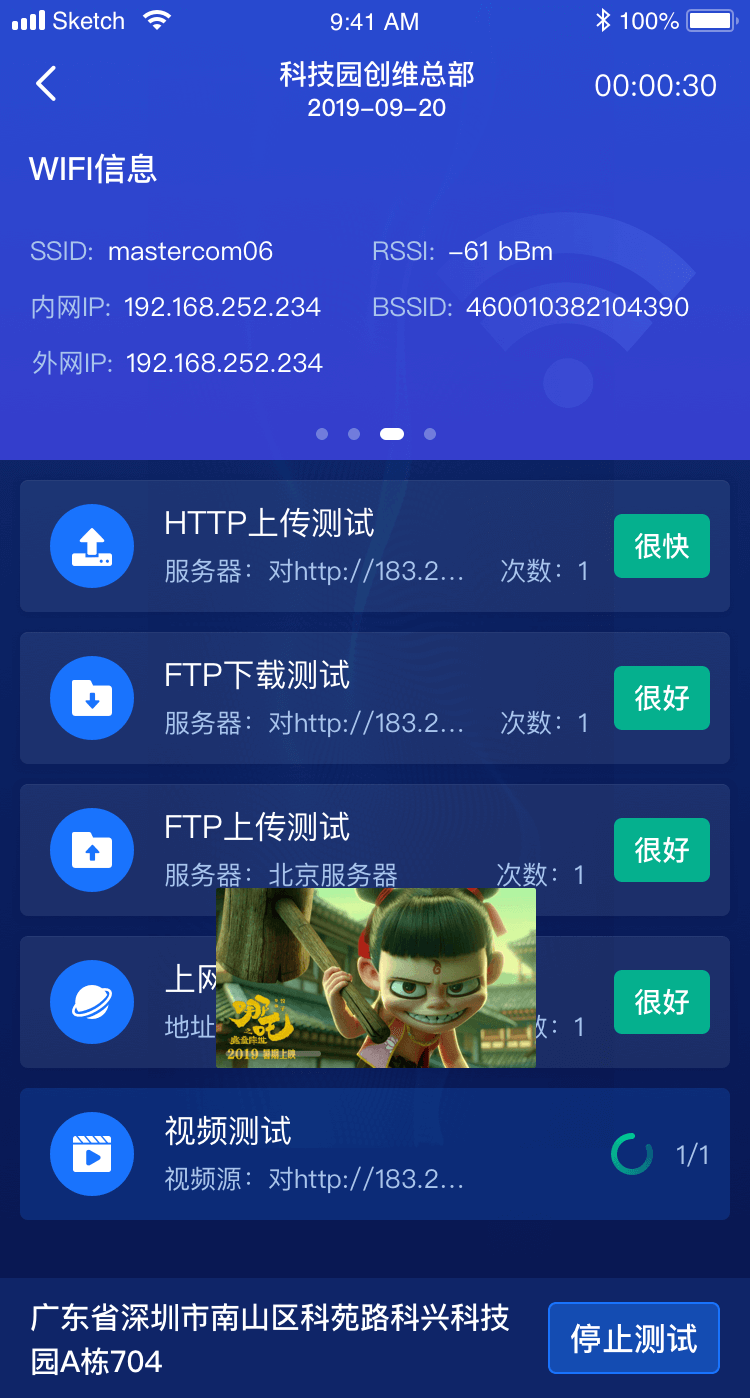
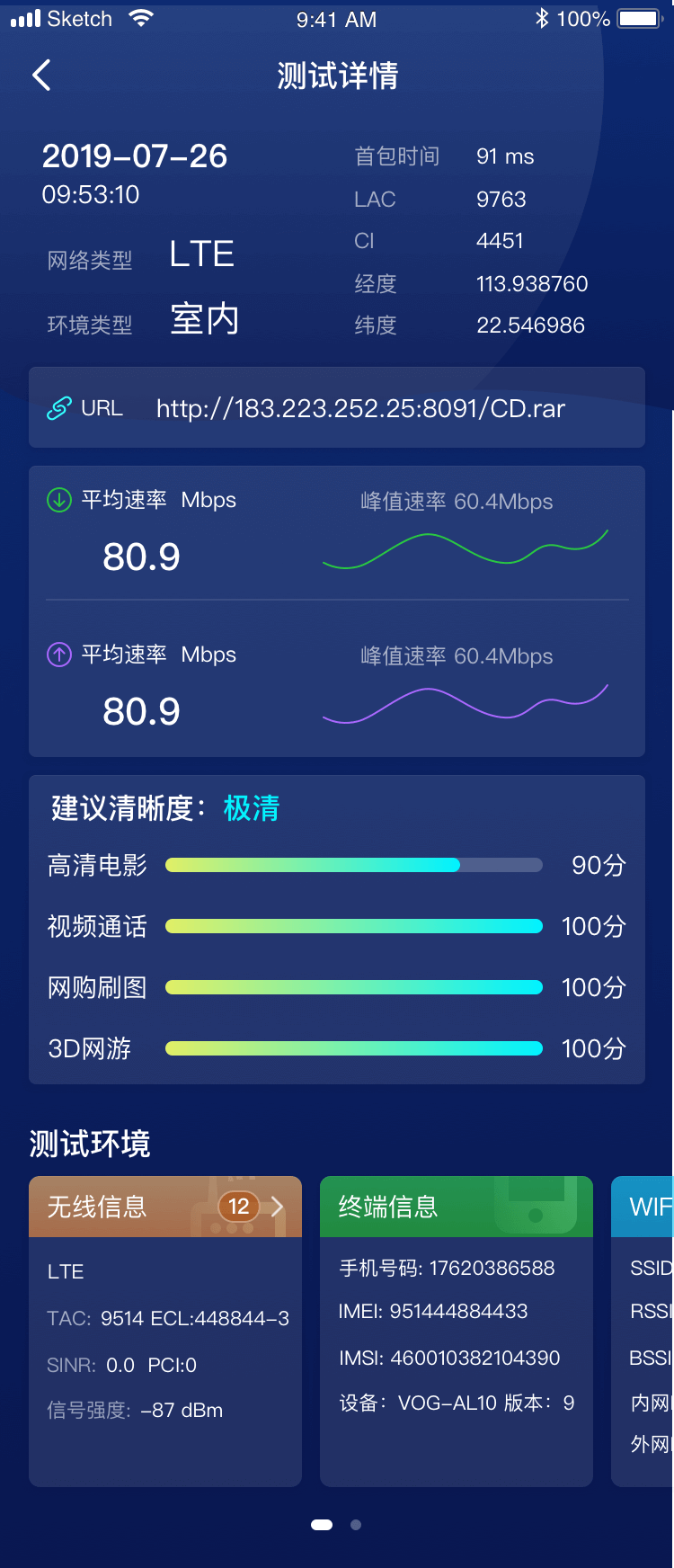
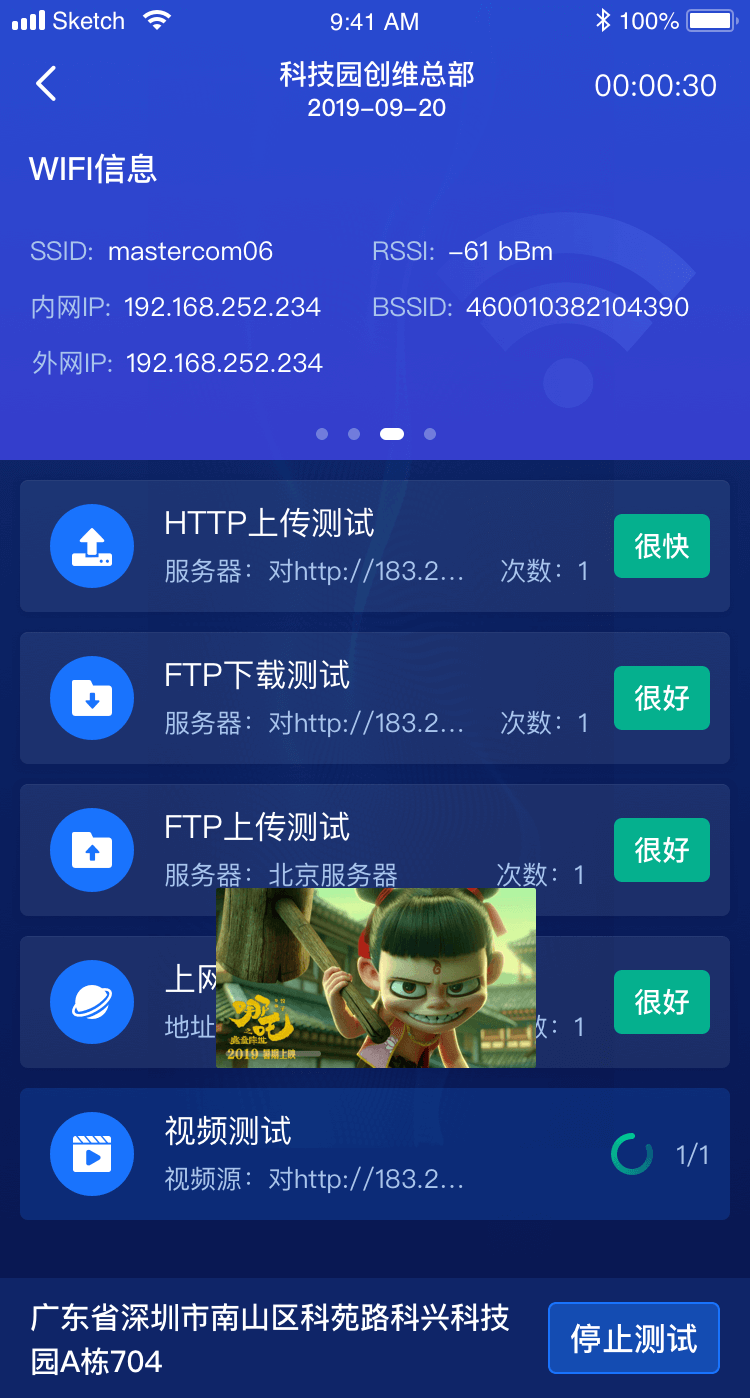
⌨️ 感知测试(Web App)
- 项目简介:服务于专业运维人员的感知测试 APP 产品,通过获取手机终端设备的软硬件信息、SIM 卡信息来采集当前设备的网络环境、无线速率、信号强度和通话质量等;主要有无线测速、语音测试、视频测试、上网测试、WIFI 测试等功能




- 承担角色:前端项目负责人
- 工作成果:
- ◾ 项⽬接口请求写法混乱,基于 Fetch 封装 API 库,统⼀了接⼝请求,并支持原生 Query 参数传递 Host 等功能,简化了前后端联调
- ◾ 基于 Vuex 引入 persistedstate 持久化插件,对速率单位和测速频率等设置实现本地缓存
- ◾ 动态监听设备屏幕尺寸,计算出 rem 具体数值,实现移动端的响应式布局
- ◾ 基于百度的 ECharts 库,实现能够实时展示测试指标变化的各类可视化图表
- ◾ 利用 ES6 中的 Class 写法,把每个模块中的测速类封装,让代码结构更加清晰、方便维护和扩展使用
- ◾ 优化 Webpack 打包体积,通过代码分割和公共代码提取等策略,使得原有打包体积缩减至50%
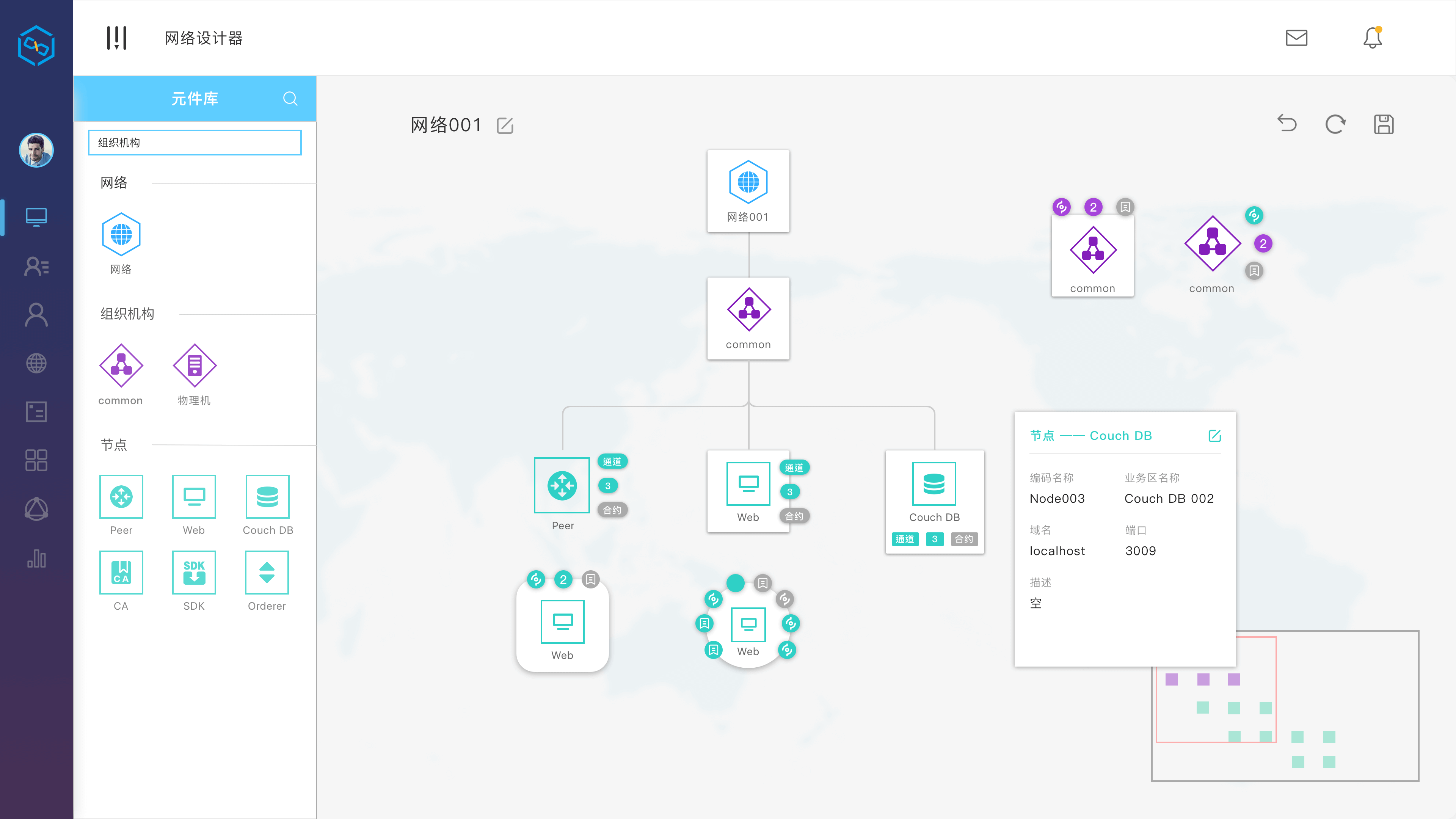
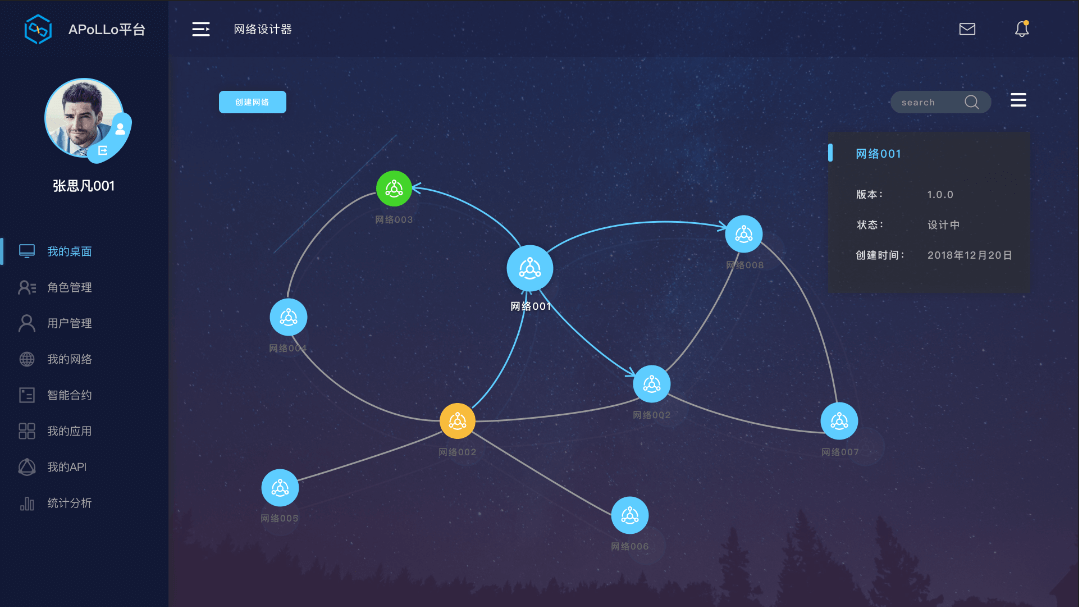
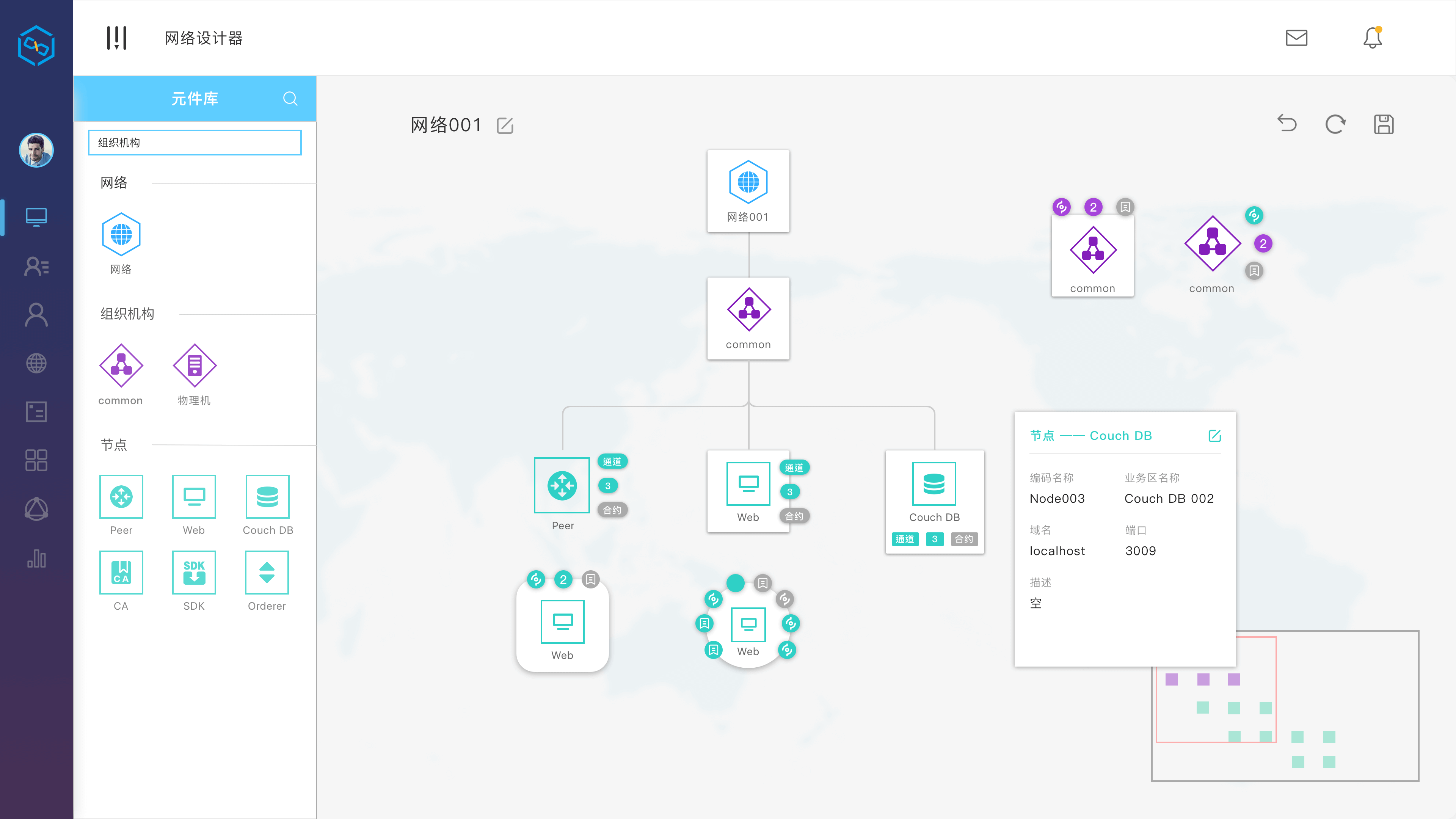
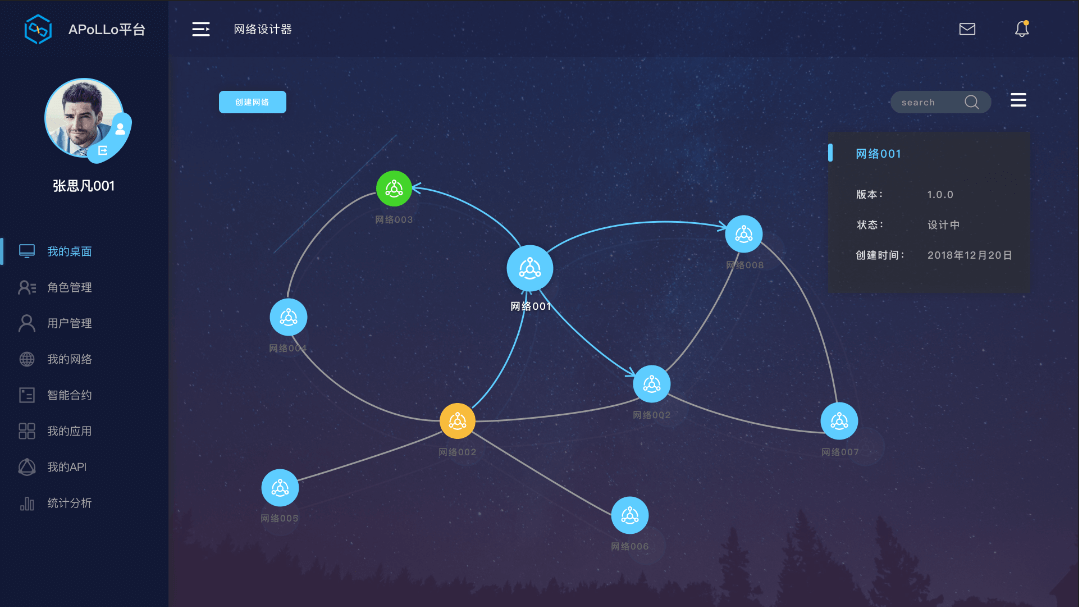
⌨️ 区块链BaaS平台(PC-B端)
- 项目简介:快速构建区块链基础设施,一键完成区块链应用的部署


- 承担角色:前端项目组成员
- 工作内容:
- ◾ 前期的 POC 测试以及技术预研,大大缩短了后期项目开发的工期
- ◾ 对常用组件进行模块化开发,如消息提示框、分页等
- ◾ 使用 JointJS 研发网络、业务对象在线编辑器
- ◾ 采用 Element Ui 的栅格系统进行响应式布局
- ◾ 运用 Vue-i18n 进行多语言动态切换的设计与实现
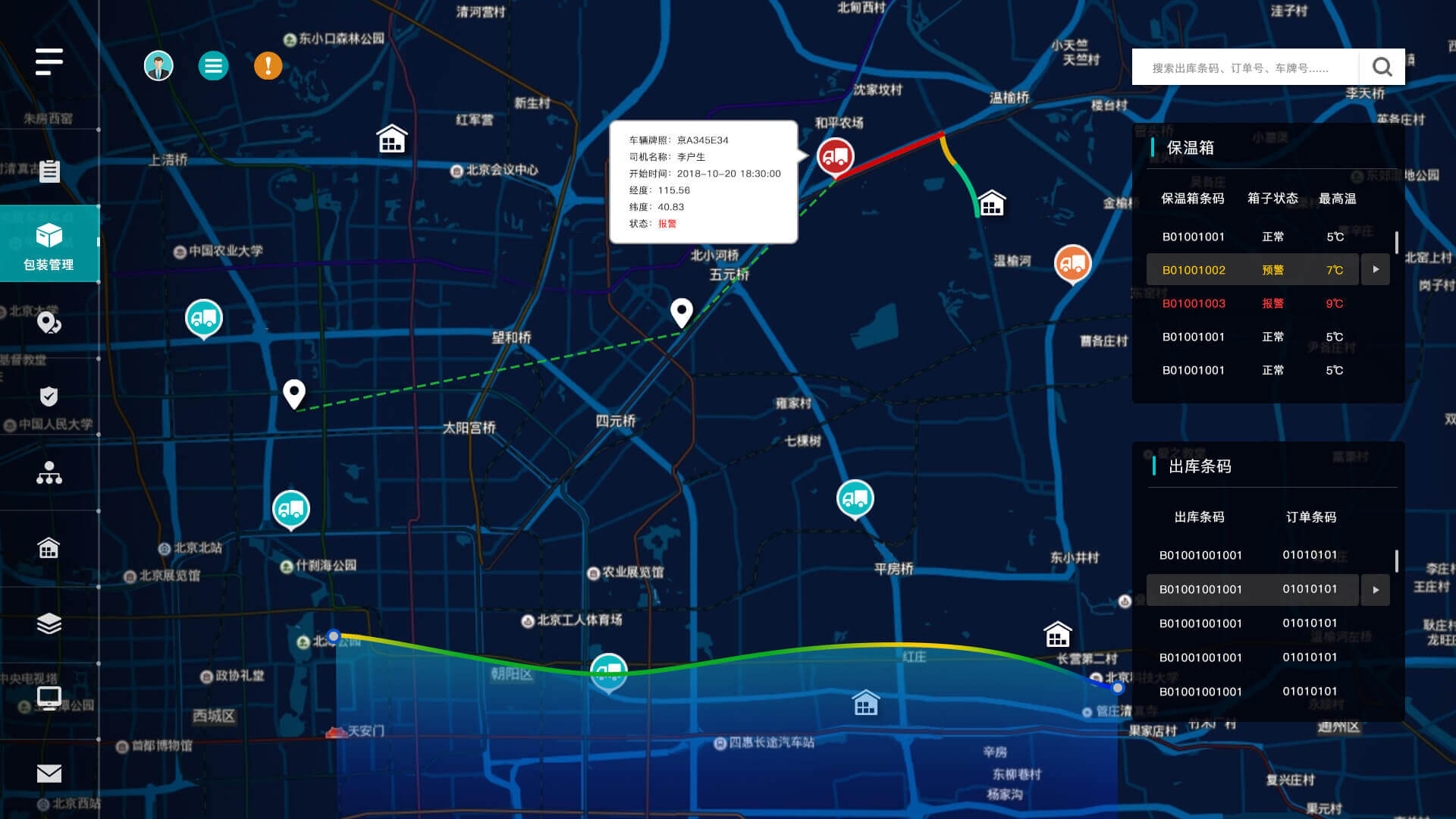
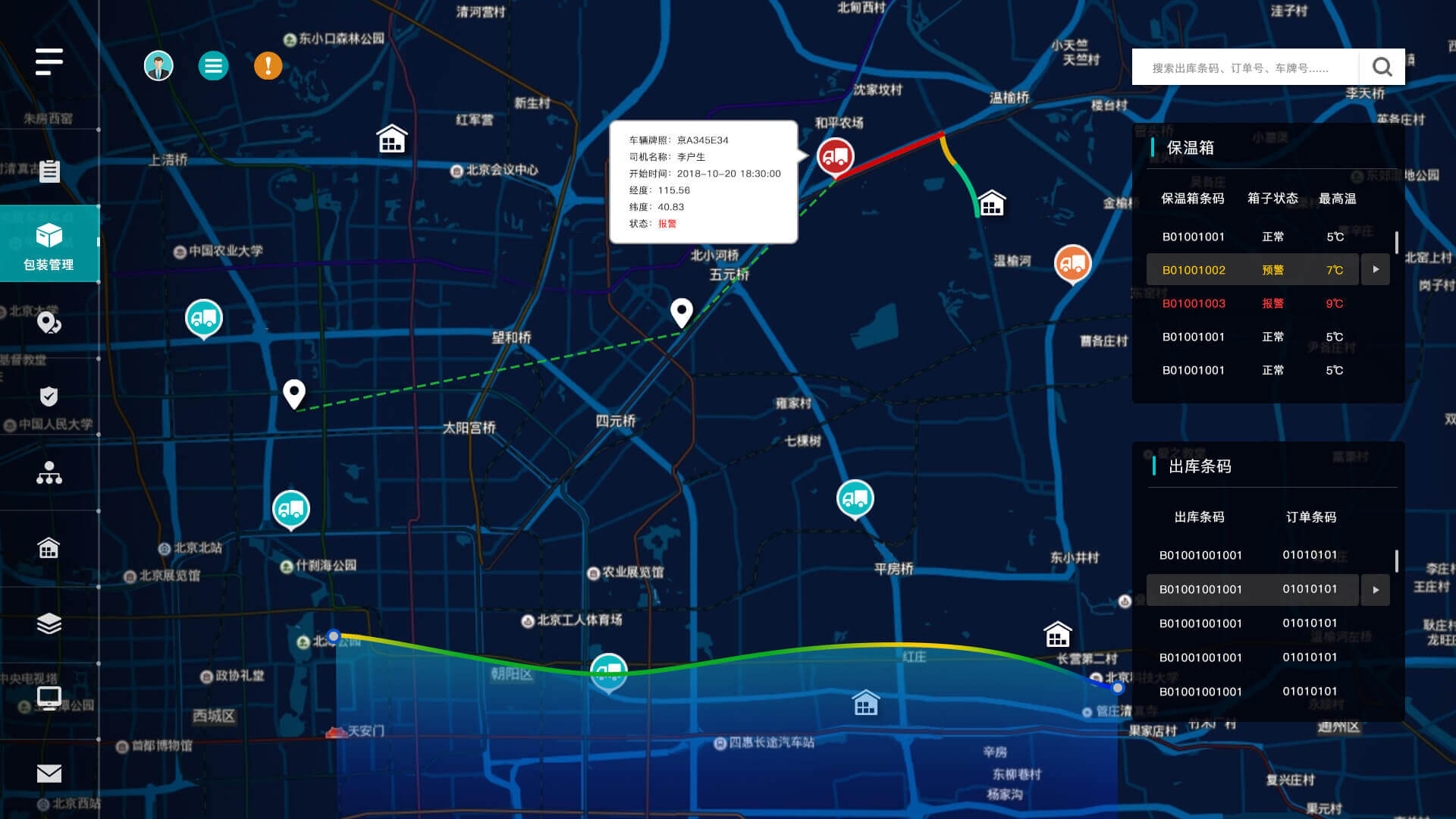
⌨️医药冷链运输系统(PC-B端)
- 项目简介:该系统是软硬件结合的冷链运输监测、管理系统

- 承担角色:前端项目组成员
- 工作内容:
- ◾ 使用 ECharts 和百度地图对运输监控界面进行可视化的开发
- ◾ 运用媒介查询针对主页可视化做响应式匹配
- ◾ 配合后端对系统进行重构,使用 Vue 进行前后端分离
- ◾ 集成法大大接口,完成人脸识别等安全认证模块
- ◾ 使用 Axios 对后台 API 调用,并设置拦截器统一处理错误及配置请求信息